Submitted by melinda on Tue, 07/18/2017 - 18:56
I am sure a lot of people run into this issue. Allowing html tags on the "label" field in webform form components to change part of the text to bold or other font formats.
After hours of research on the web... here is the solution... and of course it is crazy easy!
Add
$conf['webform_allowed_tags'] = array('a', 'em', 'strong', 'code', 'img', 'ul', 'li', 'u');
to your setting.php located here > sites/default /
Submitted by melinda on Wed, 05/24/2017 - 11:20
So there 's a new Group function on SharePoint Online is built in with Team Sites and also has an overlap with exchange online.
Actually I don't know if it's new or not but it's new to me. Any ways... these sites are notoriously complicated to delete.
Here's an easy way!
Make sure you have SharePoint Online Powershell. You can download it here> https://go.microsoft.com/fwlink/p/?LinkId=255251
Submitted by melinda on Tue, 04/25/2017 - 03:29
This is what I needed and I mostly pieced it together by reading a few different solutions of forums and what not.
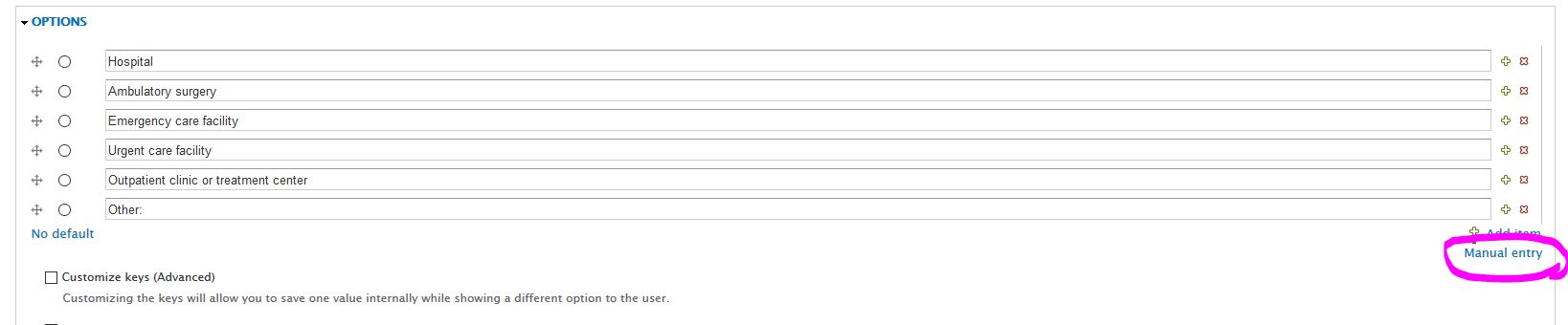
First in your webform you want to make sure your option in your option list have keys and you know what they are.
1.

2.

Submitted by melinda on Wed, 04/05/2017 - 23:20
I'm on a liquid web server that has great security... But right now I don't have time to deal with all the apache mod stuff... I will do it later but for now. I needed my Drupal 7 webforms exported and imported to a different site. Both sites are on the same VPS :(
The only option to export the webform from the one site was to copy and paste the code... (download gave me the same permissions message) But! The other site wouldn't import the pasted code because it viewed it as a code injection... so the LiquidWeb VPS shut the import down and was mean to me...
Submitted by melinda on Tue, 03/28/2017 - 23:22
If you find that your Q-tip bubble is not popping up correctly, check and make sure there is no formatting on the text you are trying contain within the q-tip.
I ran into this issue when an editor bolded the text I need to add q-tips to. Took me a second but that was my solution. I removed the bold text in the wysiwyg and the q-tip worked properly again.
Submitted by melinda on Sat, 03/11/2017 - 02:59
Running Joomla 2.5.14 upgrading to Joomla 3
1. In Components > Joomla Update > Options : set to short term support
2. I went to extensions > Extensions manager > options > preferences : Update caching in 0 hours
3. I then purged cache and discovered
4. In Components > Joomla Update
Submitted by melinda on Fri, 02/24/2017 - 14:57
Had the issue that I enabled Node Access but it was still allowing unauthenticated user to view content that should should have no access to. There are a couple of ways to go about fixing this.
1.Run the Status Report and look half way down the page to the Node Access Permissions section. There is a 'Rebuild Permissions' link there. This function can take a long time if you have a lot of content. This worked for some but not all users.
Submitted by melinda on Mon, 11/14/2016 - 11:43
This drove me crazy. Anytime I tried to drag one of my windows to my other monitor the would get stuck. Totally thought it was a Windows 10 thing but alas it was really a Dell Premier Color issues.
If you are having this issue search for the Dell Premier Color App on your computer and turn off "Display Splitter" in the advance settings to get rid of this annoying feature before you hurt someone. :)
Submitted by melinda on Sat, 11/05/2016 - 14:17
Make sure you have the full package installed on your Drupal 7 site. ( http://ckeditor.com/download )
Once you place CKeditor is the libraries folder of your site, disable CKeditor Module and re-enable it and that should make your tool buttons appear in the content editor.
Submitted by melinda on Mon, 10/31/2016 - 13:26
The issue:
Office 365 asks for log in creditials over and over again. (Even if you check the remember me log in box).
I have ran into this lots of times with different elements and different systems causing the issue so I am going to give you all the things that have worked for me.
Solution 1
Make sure your version of Office is up to date with all updates from Microsoft.
Pages